Las herramientas de data vis no solamente van a ayudarnos a entender los datos más rápidamente sino también a descubrir patrones interesantes que sin una representación visual no serían evidentes. Sin embargo, la tarea de convertir esos datos estadísticos en gráficos y mapas visualmente atractivos es lenta y tediosa sino disponemos de los conocimientos y herramientas adecuadas. Por eso a continuación recopilamos una lista con las mejores herramientas. Las siete herramientas están dirigidas a desarrolladores ya que requieren algún tipo de conocimiento de programación, en otro artículo posterior contaremos otras siete herramientas que pueden ser fácilmente aprovechadas por cualquiera sin conocimientos específicos.
Herramientas data visualization para desarrolladores
D3.js
D3.js es el nombre corto de «Data Driven Documents». Emplea lenguajes de marcas HTML, CSS y SVG para renderizar unos charts y diagramas increíbles. Si puedes imaginar cualquier visulización seguramente puedas crearla con D3. Tiene un gran número de características, un alto grado de interactividad y produce gráficos muy atractivos. Además de ser muy completa es que es una herramienta gratuita y de código abierto. A pesar de que no se descarga con charts predefinidos, te recomendamos echar un vistazo a una galería que muestra de lo que es capaz. Las pegas de esta herramienta: tiene una curva de aprendizaje elevada y solamente es compatible con la última versión de navegadores.

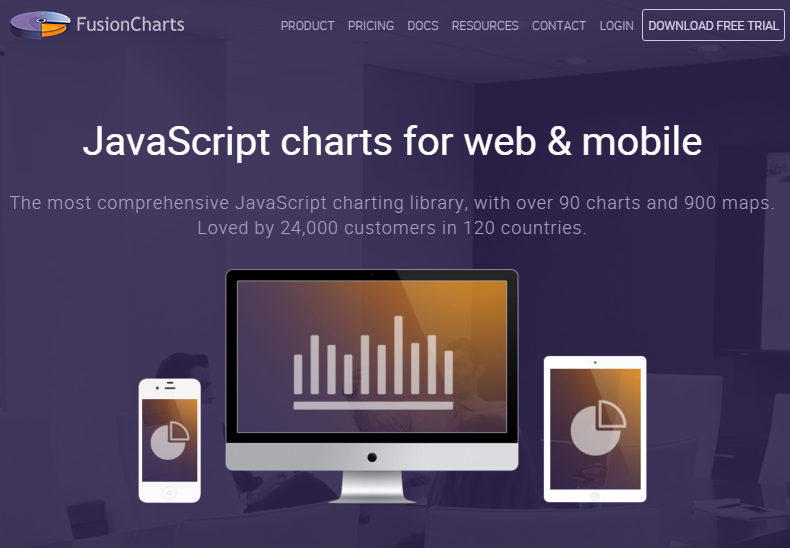
FusionCharts
FusionCharts tiene probablemente la más completa colección de charts y maps. Con más de 90 tipos de cuadros y casi mil tipos de mapas donde elegir, es fácil encontrar cualquier tipo de visualización que busques. Soporta cualquier versión de navegadores. FusionCharts soporta los formatos JSON y XML para intercambio de datos, y puede exportar los gráficos en PNG, JPEG, SVG y PDF. Tienen disponible para inspirarse una colección de visualización de cuadros de mando y demos online. Los gráficos funcionan en todos los dispositivos y plataformas, son muy personalizables y tienen una interacciones interesantes. Según los planes de precios puede llegar a ser una solución costosa pero siempre se puede empezar a probar con una cuenta gratuita y luego adquirir una licencia si encaja en lo que buscamos.

Chart.js
Chart.js es una librería pequeña en código abierto que ofrece únicamente seis tipos de diagramas: línea, barras, radar, polar, tarta y donut. La razón de porqué está en la lista es porque muchas veces son los únicos tipos de gráficos que necesitamos para un proyecto sencillo y no tiene sentido complicarlo con herramientas de visualizaciónmás complejas de lo necesario. Emplea el elemento canvas de HTML5 para el dibujado. Todos los charts son responsive, modulares y de estilo flat design. Es una de las librerías de código abierto más populares y de más rápido crecimiento. Merece la pena echarle un vistazo a la documentación y ver los sencillos ejemplos online de los seis tipos de chart visualization.

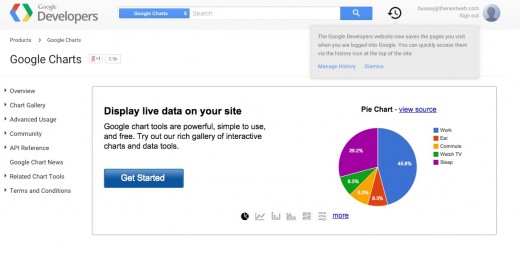
Google Charts
Google Charts utiliza HTML5 y SVG para renderizar los gráficos en cualquier dispositivo y navegador. Incluso soporta VML para versiones antiguas de navegadores IE. Ofrece un buen número de charts que cubren la mayoría de necesidades. Diagramas de barra, área, tarta y medidores. Se trata de una herramienta flexible y fácil de usar, como casi todo lo que ofrece Google. Puedes ver una muestra de los tipos de visualizaciones animadas e interactivas en esta galería.

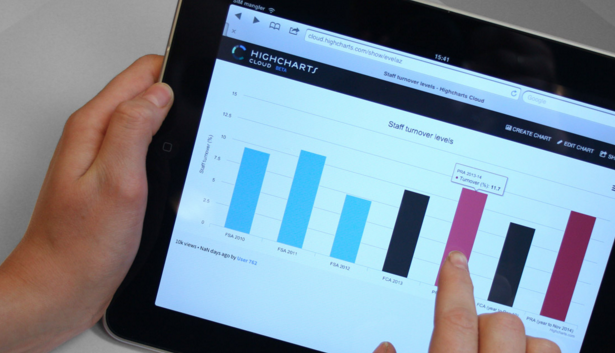
Highcarts
Highcarts es otro de los big players en el campo de data visualization. Como FusionCharts ofrere un abanico amplio de charts y mapas para usar rápidamente. A parte de los charts más habituales ofrecen un tipo de charts para datos financieros con muchas características. Permite exportar en formatos PNG, JPG, SVG y PDF. Puedes ver varios ejemplos de charts visualization en la sección de demos. Highcarts tiene una versión gratuita para uso personal y propósitos no comerciales, pero se necesita pagar por una licencia para despliegues en aplicaciones comerciales.
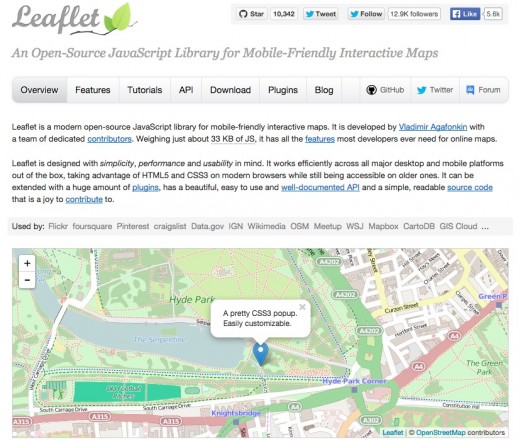
Leaflet
Leaflet es una librería de código abierto desarrollada por Vladimir Agafonkin para desarrollar mapas interactivos mobile-friendly. Es una librería muy ligera (sólo ocupa 33kb) pero tiene muchas opciones para hacer cualquier tipo de mapas. Usa HTML5 y CSS3 para el renderizado de mapas y funciona en las principales plataformas. Según su autor,
Leaflet está diseñado pensando en la simplicidad, rendimiento y usabilidad.
Existen una amplia variedad de plugins disponibles para añadir funciones a la visualización como marcadores animados o mapas de calor, que extienden la funcionalidad principal. Si estás pensando en desarrollar una aplicación que use mapas deberías echar un ojo a Leaflet.
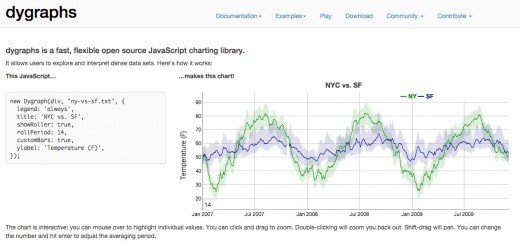
dygraphs
dygraphs es la última de las herramientas de visualización de datos que cubrimos en este artículo, pero no por ello menos importante, sobre todo en lo referente a Big Data. Se trata de una librería JavaScript de charts para manejar grandes conjuntos de datos. Es rápida, flexible, y personalizable. Funciona en los principales navegadores web y tiene una comunidad de usuarios muy activa. dygraphs se ha focalizado para convertirse en una solución de nicho por lo que no es una solución perfecta para todas las necesidades. Pero funcionará para la mayoría de necesidades al tratar con grandes datasets. Si quieres explorar sus posibilidades, visita su galería de demos.
Si te ha gustado el artículo de herramientas de data visualization o quieres comentar o añadir alguna cosa te invitamos a hacerlo ahora.









What do you think?
[…] construido sobre la librería D3.js y hay que decir que está especialmente bien diseñada. Tiene una interfaz tan intuitiva que la […]