Hace varios años, la única opción para desarrollar una aplicación y que pudiera ejecutarse en varios sistemas, iOS y Android principalmente, era la plataforma Apache Cordova. Era bastante pesada ya que utilizaba contenedores web y costaba mover con los procesadores móviles de la época. Pero en la actualidad existen soluciones que generan código ya compilado, véase Xamarin o ReactNative, en base a un sólo desarrollo.

Partiendo de la premisa de que consideremos nativas las aplicaciones realizadas con las herramientas de desarrollo oficiales de Apple, vamos a analizar y sobretodo a comparar el desarrollo sobre estas plataformas intentando no entrar, aunque va a ser imposible, en opiniones personales.
Optimización y velocidad
Como comentaba en las líneas anteriores, el principal escollo de las plataformas que utilizan contenedores web es el consumo de recursos. Para ejecutarse digamos que cada aplicación que tengamos abierta está utilizando un navegador web casi completo que por un lado deja sin memoria a nuestros equipos y por otro genera una carga muy alta en el procesador.
Si bien hace años teníamos la App Store plagada de aplicaciones desarrolladas en Cordova, la tendencia se ha trasladado a macOS con el famoso framework Electrón. Aplicaciones muy utilizadas como Slack, Spotify o Skype están desarrolladas con esta tecnología. Las podréis indentificar porque todas tienen un proceso llamado “(nombre de la aplicación) Helper” que consume casi 500 MB de memoria RAM en algunas ocasiones. Esto es porque ejecutan un navegador Chromiun completo para navegar por el contenido web propio de la aplicación.
Pero hay otros frameworks que generan código compilado puro y duro. Es esta ocasión el consumo de recursos no están acusado pero seamos honestos, el framework de desarrollo proporcionado por Apple sabe la máquina que hay por debajo y por lo tanto siempre optimizará los recursos de la forma más adecuada. Pero sigamos porque queda tela que cortar.
Experiencia de usuario
Tanto los usuarios de iOS como de Android, incluso podemos extrapolarlo a Windows o macOS, estamos acostumbrados a tener las cosas en su sitio. Los menús en su orden, pestañas de navegación bien arriba o bien abajo, gestos de navegación para ir atrás… Por lo tanto no es muy lógico pensar que un desarrollo, y un sólo diseño, valdrá para todas las plataformas. Ya no hablamos de colores porque cada aplicación tendrá su identidad y su marca, si no de la usabilidad que debería pegarse lo más posible al sistema en la que se ejecuta.
Voy a poner un ejemplo muy sencillo: WhatsApp. Y no voy a entrar en cómo funciona el servicio, si no en sus aplicaciones para iOS y Android. Son dos aplicaciones totalmente nativas donde encontramos los menús, botones, diálogos donde deberían estar. En Android la barra de pestañas está arriba porque así funciona en la plataforma, en cambio en iOS, la tenemos en la parte de abajo, igual que en las demás aplicaciones de iPhone.
No hay que reinventar la rueda, cada aplicación es única pero si se pega al sistema el usuario no necesita que nadie le enseñe a utilizar porque se usa igual que las demás. Podemos poner colores, formas, animaciones estupendas para diferenciarnos y que nuestra aplicación aporte un extra con respecto a las demás.
Características avanzadas
Como mínimo una vez al año, los sistemas operativos sacan actualizaciones que puede cambiar cambiar características básicas e incluso hacer que una aplicación deje de funcionar. Si la aplicación está realizada con el framework oficial de Apple es muy poco probable que la aplicación tuviese errores o que no funcionase en absoluto. Quizás será necesario revisarla o simplemente generar nueva versión y disfrutar en muchos casos sin tocar una línea de código, de las novedades introducidas por la actualización.
Al hilo de las novedades, para el desarrollo multiplataforma, será necesario esperar a que la empresa de turno que provee las herramientas, las actualice para poder utilizarlas. Pero no se queda ahí la cosa, si no que muchas veces o es complicado e incluso imposible y simplemente no se puede hacer uso de determinadas características de iOS en este tipo de desarrollos.

Apple normalmente además de introducir novedades, piensa la manera de que los desarrolladores puedan incorporar éstas de forma sencilla en sus aplicaciones. Esto es una ventaja inmensa porque permite evolucionar funcionalidades sin apenas esfuerzo.
Cada vez que los iPhone han cambiado el tamaño de pantalla hemos visto aplicaciones multiplataforma que han tardado casi un año en adaptarse y quitar esas bandas negras. Esto se ha debido a la suma del tiempo que la plataforma de desarrollo ha tardado en actualizarse y por otro lado, que la adaptación ha sido más costosa para los desarrolladores. Y hablando de costes, ¿un sólo desarrollo será más barato?
Coste y mantenimiento
La intuición dice que si sólo contrato a personal especialista en una tecnología necesitaré menos recursos que si tengo a varios de diferentes lenguajes. Pero claro, las herramientas de desarrollo a menudo requieren extensiones que permitan interactuar con iOS/Android de forma directa y esto nos obliga a tener conocimientos de desarrollo nativo para las mismas. Ya tenemos un problema porque de poco nos sirve ahora tener un equipo de una sóla disciplina si necesitamos de las otras.
Además, una vez que tenemos la aplicación publicada y sale una nueva actualización es muy probable que tengamos que revisar el código y esto genera más gastos aún. Porque encima tenemos que tocar tanto la parte común como la específica para cada plataforma.
La compañía AirBnb era una de las abanderadas de ReactNative, propiedad de Facebook, que utilizaba un desarrollo web para crear código compilado. Además precisamente esta aplicación era muy visual y era un ejemplo de diseño (lo de usabilidad podríamos debatirlo). Pero hace un año indicaron que tras analizar lo que hemos venido comentando en este artículo, sopesaron pros y contras y empezaron a eliminar la parte común en ReactNative de las aplicaciones para centrarse en los desarrollos nativos.
No dejes de leer que ahora viene la solución.

Catalyst y SwiftUI
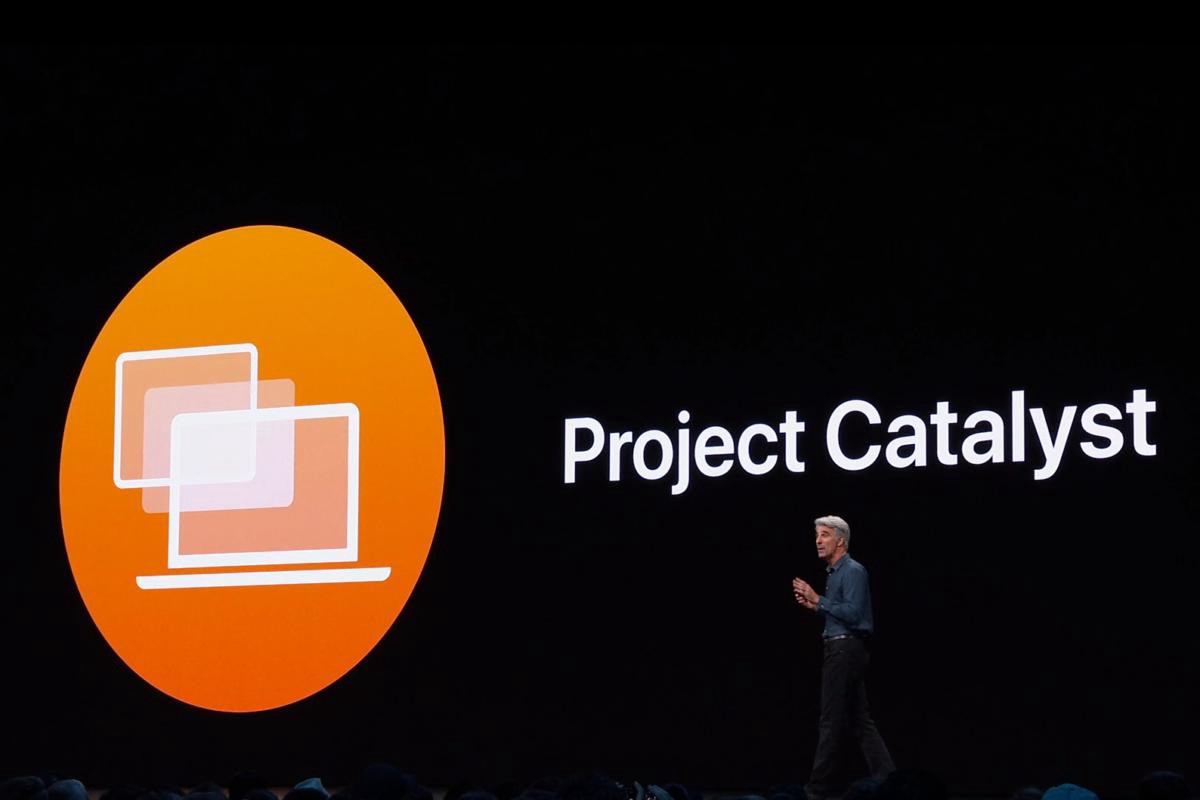
No me gustaba la idea de dejar los problemas sobre la mesa pero no las soluciones. Y precisamente han llegado en la WWDC 2019 donde Apple ha presentado dos importante proyectos que asientan las bases para el futuro de las aplicaciones para sus plataformas. Sabíamos algo ya que el año pasado dejaron claro que sus sistemas (iOS, watchOS, macOS, tvOS, iPadOS) no se fusionarían pero si que confluirían por sus aplicaciones.
El proyecto Catalyst (anteriormente conocido como Marzipan) consiste en poder portar las aplicaciones desde iOS a macOS con el mínimo esfuerzo posible. Si bien el desarrollo de iOS ha logrado aplicaciones de calidad nativas para la plataforma, el caso de macOS ya que o bien no existían las aplicaciones o se utilizaban tecnologías web ya sean páginas de toda la vida o encapsuladas en una aplicación. Tanto en las demos como los desarrolladores que están probando las betas, dejan ver que portar las aplicaciones es muy sencillo y además se adaptan las interfaces forma automática al sistema donde se ejecutan.

Pero lo que no nos esperábamos era SwiftUI. Acabamos la conferencia totalmente boquiabiertos y no dábamos crédito a lo que salía en la pantalla. Más allá de lo que representa a nivel tecnológico, lo que proporciona este framework es realizar un único diseño que adapta sus comportamiento, tanto a nivel funcional como visual, al sistema sobre el que se ejecuta. Y sin hacer nada, un código para cinco sistemas, así de simple y sin perder el foco: el Apple Watch con su corona digital, iPhone con interfaz táctil y el iPad con esa interfaz pero más pantalla, el AppleTV con su mando y sus muchas pulgadas de pantalla y los Macs con teclado y ratón.
Por mi parte, y sé que al menos los desarrolladores que conozco y que de verdad saben la importancia de las novedades de iOS 13 y macOS 10.15, estamos ansiosos por que llegue Septiembre y poder disfrutar de las nuevas aplicaciones y además poder actualizar las nuestras para mejorarlas de forma sustancial.